So many people tell us on our webinars that they love Chatroll. It makes people feel comfortable and it makes people feel like they're a part of something.
Kate Erickson
Entrepreneur On Fire
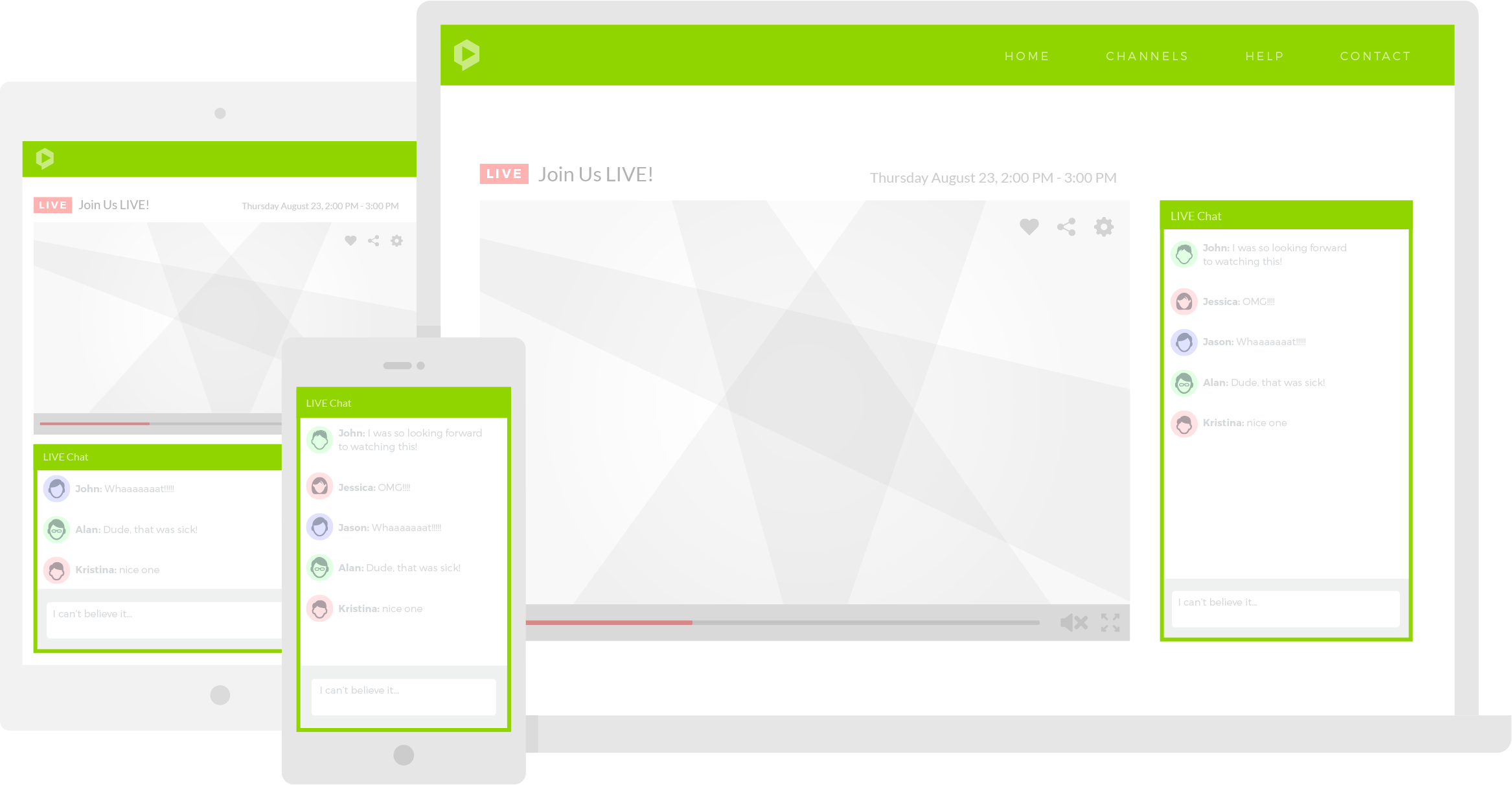
Chatroll™ gives you the power to capture your audience's attention, create engaging experiences and achieve your goals.
Create your event in 5 minutes or less. Get your own Chatroll event page, or embed Chatroll in your existing website or app.